普段はプログラマーがメインなわけなんですが、
HTMLやjavascriptなどのフロント技術も結構好きなので(cssは普通汗)フロントコーディングが楽になりそーなemmetを入れてみたメモです。
今さら的なことはご愛嬌でw
はじめに
今回用意するもの
自分環境でのメモです。
今回はmacとsublimeText2のみ。
今回はemmetについてだけなのでsublimeTextの導入はこちらとかで
・導入
Sublime Text 2ってエディタがすごくイイ。Dreamweaverから乗り換えた時の初期設定とか使い方とかをメモ・メニュー日本語化
Sublime Text 2 のメニューを日本語化する・インライン入力日本語化
Windows版「Sublime text 2」で日本語をインライン入力する方法・Package Control
導入編:Sublime Text 2を使いやすくする4つのステップ・Shift_JIS対応
Sublime Text 2をShift_JISに対応させるプラグインがあると聞いて・タブとかスペースとかの設定
[み]Sublime Text2で、スペースとかタブを見えるようにする方法・全体的に設定ファイル参考にしたいとき
bells17 / my_sublime_text_2_preferences.json
入れてみる
おもむろにSublimeTextを開いて
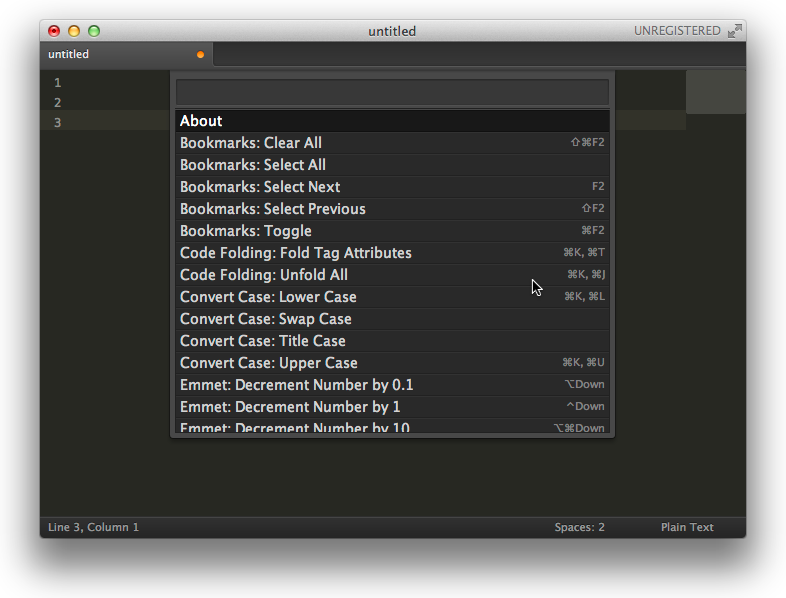
command + shift + p
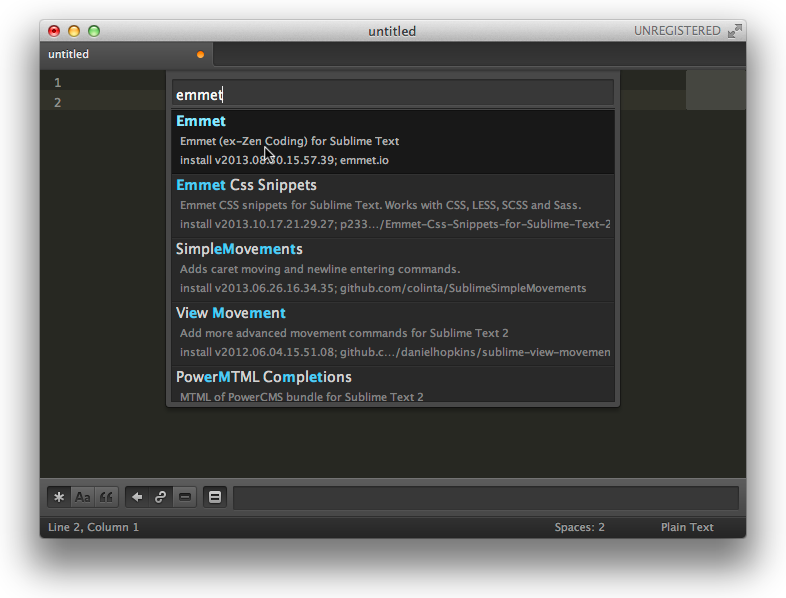
そんな画面がでるので「install」と打ってenter。(insくらいまで打ったところでPackage COntrol: Install Packageが選択されていると思うのでその状態で)

スニペット例
htmlのひな形入力
html:5
(と打ち込んだ後に、カーソルが5の後ろにある状態でcontrol + eと打ちます)
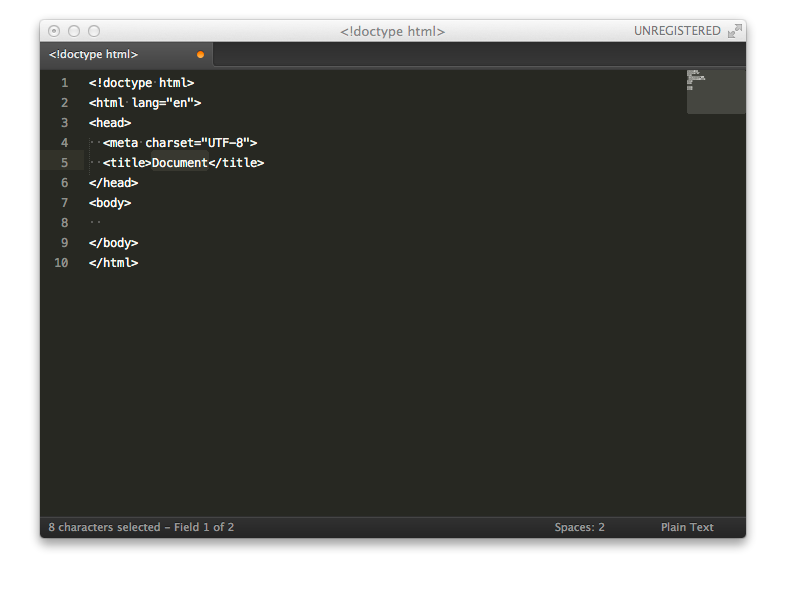
打った後はこんな感じのソースに展開されます
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
ネスト
(.foo>span)+(.bar>span)
展開後
<div class="foo"><span></span></div> <div class="bar"><span></span></div>