はじめに
新しいPCになったタイミングなので改めてvimにvundle入れるメモです。
と、同時に他の記事に引用したかったので自分記事スニペット用。
ながれ
1. NeoBundleは?
NeoBundleも良かったのですが、しばらくSublimeやAtomも使っていて少し経つうちにNeoBundle開発終わっちゃったんですね。。。。><
NeoBundle を利用する前に NeoBundle を使い始めようとしている方は、VimとNeoVimのプラグインマネージャDein.vim を利用しましょう。NeoBundle の開発は終了しました。
ということで、NeoBundleはVundleベースですして基本に立ち返ってVundleに。
2. Vundle.vimのインストール
~/.vim あたりを指定してcloneしてくればインストールは終わりです。
$ git clone https://github.com/gmarik/Vundle.vim.git ~/.vim/bundle/Vundle.vim
インストールすると~/.vimディレクトリ配下に
bundleディレクトリが作成されます。入れたpluginたちもそこに入ります。
vundle自体もpluginなので確認するとVundle.vimというディレクトリが作成されてます。
$ tree ~/.vim/bundle -L 1 /Users/tweeeety/.vim/bundle └── Vundle.vim 1 directory, 0 files
3. Vundle.vimの初期設定&反映
初期設定
初期設定として~/.vimrcにvundle用の設定をちょこっと追加します。
一旦の最低限であれば下記で良いでしょう。
" " Vundle.vim " set nocompatible " be iMproved, required filetype off " required set rtp+=~/.vim/bundle/Vundle.vim/ call vundle#begin() Plugin 'VundleVim/Vundle.vim' call vundle#end() " required filetype plugin indent on " required
call vundle#begin()とcall vundle#end()の間に追加したいpluginを記述していく感じです。
反映
vimを開いている状態で設定ファイルを反映させます。
:source ~/.vimrc
一度閉じて開き直しても反映されるので閉じた場合は不要です。
4. pluginインストール
こちらも簡単です。vimを開いた状態でこれを打ってみましょう。
:PluginInstall
他のpluginも入れてみる
ただし、ここまでの状態だとすでにインストール済みのVundleVim/Vundle.vimが反映されるだけです。
せっかくなのでディレクトリをツリー表示できるプラグインNERDTreeを入れてみます。
.vimrcに下記を追記。:soure ~/.vimrcで設定を読み込んでから:PluginInstallでインストールします。
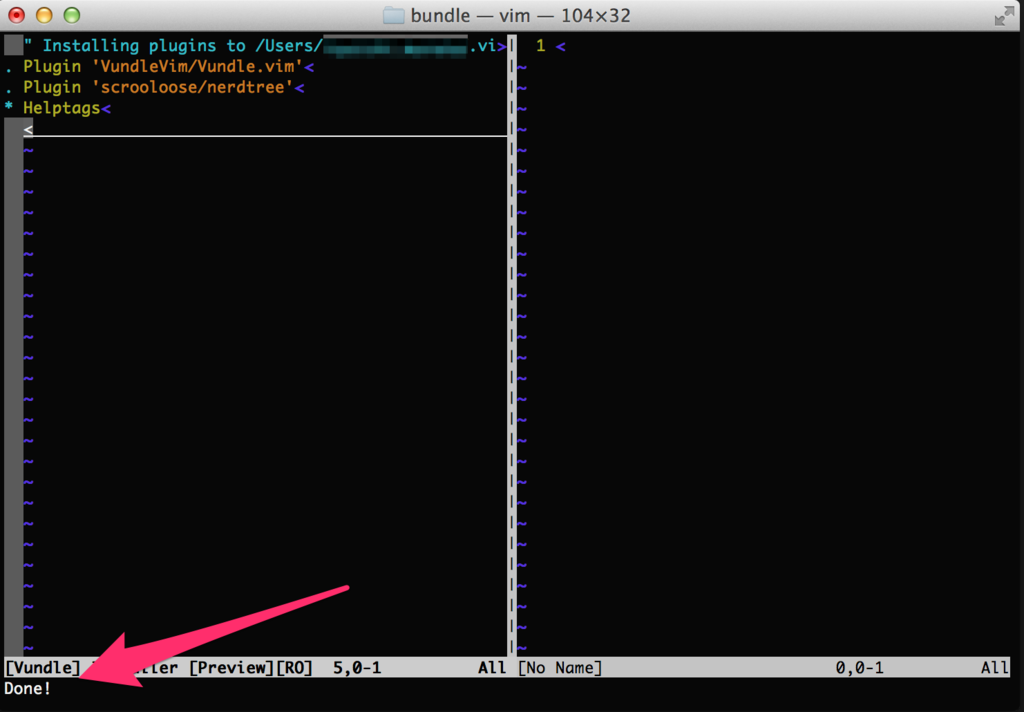
Plugin 'scrooloose/nerdtree'
しばらく画面が表示されてdoneとでれば終わりです。

参考
5. インストールするpluginの指定方法
インストールするプラグインはvimrcに
Plugin 'VundleVim/Vundle.vim' のように指定しましたが置かれている以下の場所によって3つの方法があります。
実際に書くとこんな感じ。
call vundle#begin() " vim-scripts リポジトリ Plugin "rails.vim" " github の任意のリポジトリ Plugin "tpope/vim-fugitive" " github 以外のリポジトリ Plugin "git://git.wincent.com/command-t.git" call vundle#end()
これはまんま参考サイトを参考にさせていただきました。thx!!
参考
6. vundleのコマンド
最後はおまけ程度ですがvundleのコマンドです。:PluginInstallのたぐいですね。
| コマンド | 説明 |
|---|---|
| PluginInstall | プラグインのインストール |
| PluginUpdate | プラグインのアップデート |
| PluginSearch | プラグインの検索 |
| PluginClean | プラグインの削除。.vimrc上で指定を削除orコメントアウトしてから実行 |