はじめに
PlantUMLはテキストベースでUMLがかけるので便利ですが、書くのと確認を繰り返すときにやや面倒です。
今時フロント開発でもliveプレビュー環境は当たり前になってきているので
PlantUMLもliveプレビューしたいものです。

探したらすごく良記事があったので参考にさせて頂いて入れてみます。
http://pierre3.hatenablog.com/entry/2015/08/23/220217
ながれ
1. macローカルな環境でPlantUMLを使えるようにする 2. Atomエディタを入れる 3. Atomでplantuml-viewerを入れる 4. Atomにlanguage-plantumlも入れる 5. AtomでPlantUMLを書きながらLiveプレビューってみる 6. Atomの`plantuml-viewer`のliveタイミングを調整する
1. macローカルな環境でPlantUMLを使えるようにする
PlantUMLをMacに入れるのは以前別記事で書いたので割愛します。恐らくそのままやればいけるはず
http://tweeeety.hateblo.jp/entry/2014/10/24/173359
2. Atomエディタを入れる
以下のAtom公式ページからdownload&インストールします
https://atom.io/
3. Atomにplantuml-viewerを入れる
Atomを起動してplantuml-viewerというpluginを入れます。AtomではPackagesという呼び方のようですね。
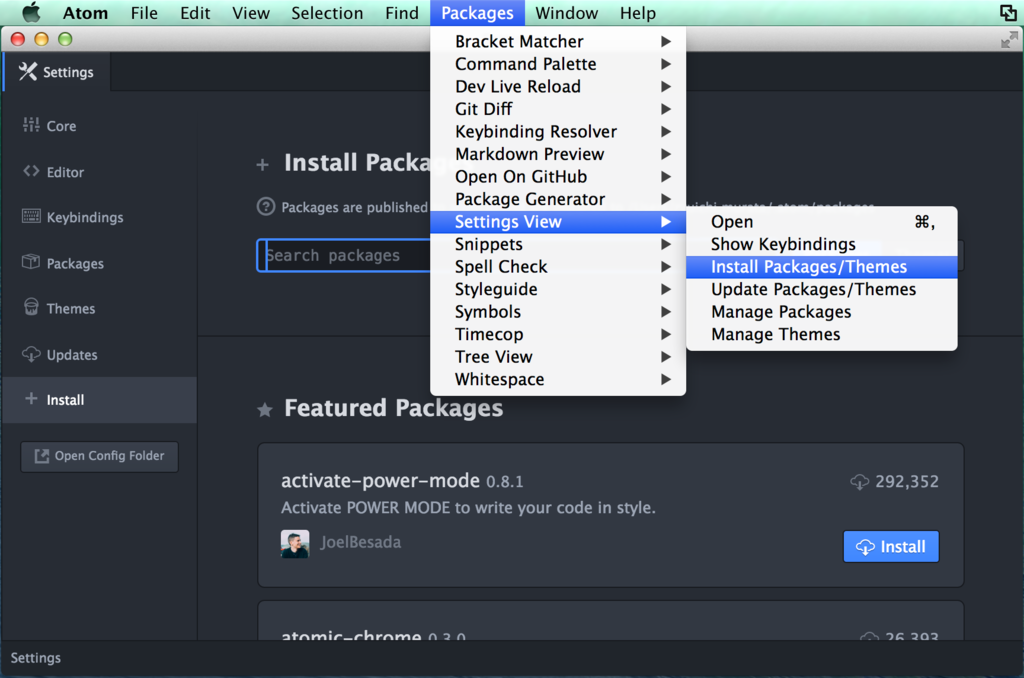
Packages -> Settings View -> Install Packages/Themesの順番にmenuを開きます
Packageの検索に
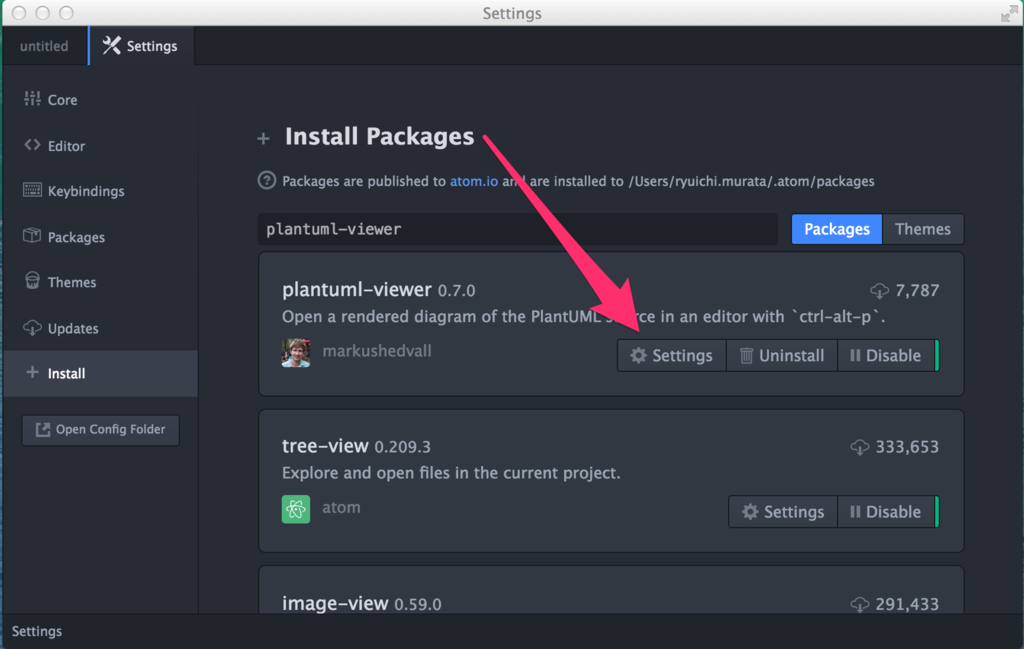
plantuml-viewerと入力して検索すると表示されるのでおもむろにInstallします
設定を少し変えるために
Settingsを開きます
今回は文字コードだけ変えるので
Charsetにutf-8と入力します
なお、設定はこの画面の左ペインメニューにある Packages という項目から該当のパッケージのSettingを選択すればいつでも開けます
4. Atomにlanguage-plantumlも入れる
language-plantumlというplantUML用のシンタックスハイライトpackageもあるようなので入れておきます。
書いてるときの文字色も見やすいほうが良いですよね。
3. Atomにplantuml-viewerを入れると同様に、
Packages -> Settings View -> Install Packages/Themes からlanguage-plantumlを探してinstallする感じです。
シンタックスハイライトがつくとやや見やすくなります

5. AtomでPlantUMLを書きながらliveプレビューってみる
ここまできたら早速使ってみます。
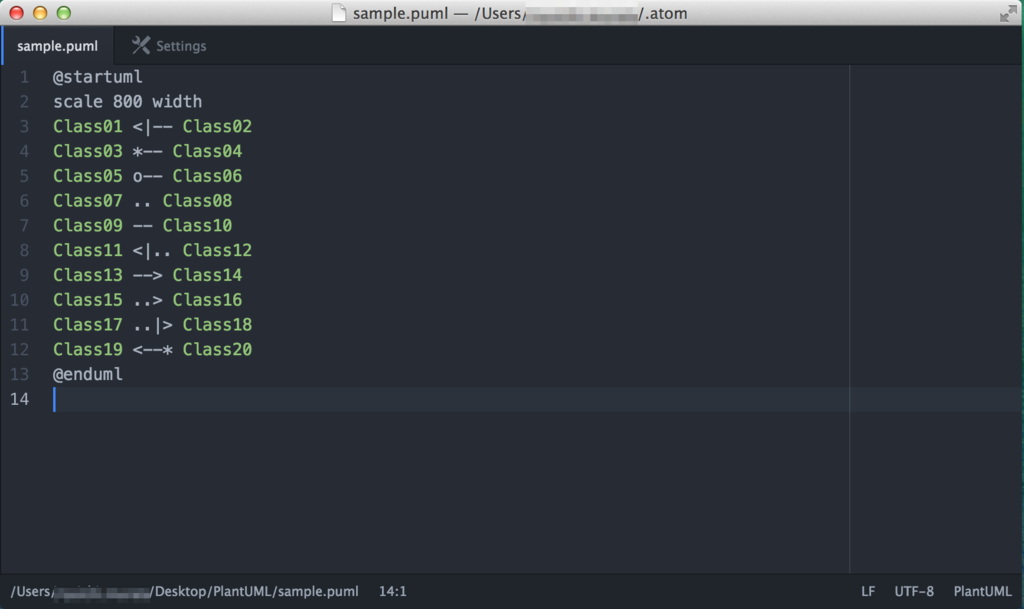
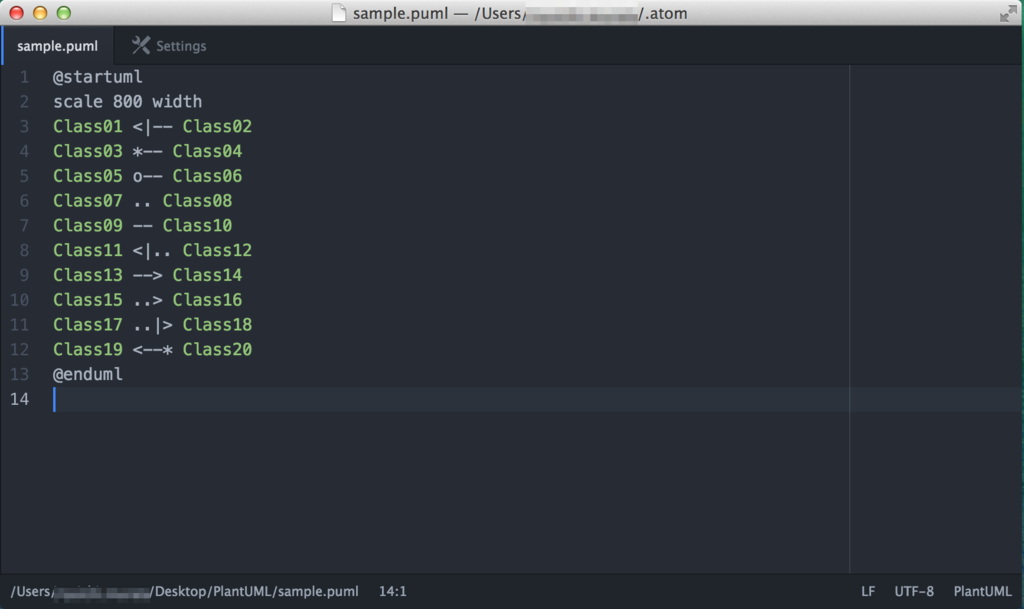
以前の記事で書いたplantUMLの内容まんまですが、こんな感じにクラス図を書いて sample.pumlという名前で保存します。
@startuml scale 800 width Class01 <|-- Class02 Class03 *-- Class04 Class05 o-- Class06 Class07 .. Class08 Class09 -- Class10 Class11 <|.. Class12 Class13 --> Class14 Class15 ..> Class16 Class17 ..|> Class18 Class19 <--* Class20 @enduml
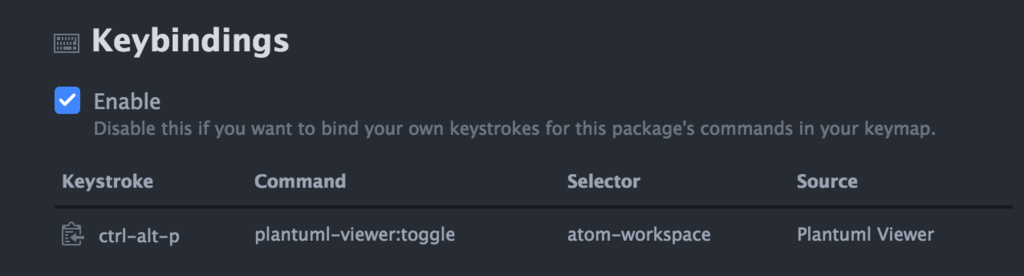
肝心のliveプレビュー機能ですが説明にはこんな感じでショートカットが載ってます。

macでのliveプレビューのショートカットは、control + option + pです。
control + option + pしてみるとこんな感じで表示されます。
control + option + pやる前

control + option + pやった後

6. Atomのplantuml-viewerのliveタイミングを調整する
liveプレビューがliveすぎて重いそうなので、これも参考記事のまんまですがやってみます。
やることの概要としては、plantuml-viewerの処理がjsで書かれているのでsettimeoutを使ってlive間隔を直接編集します。
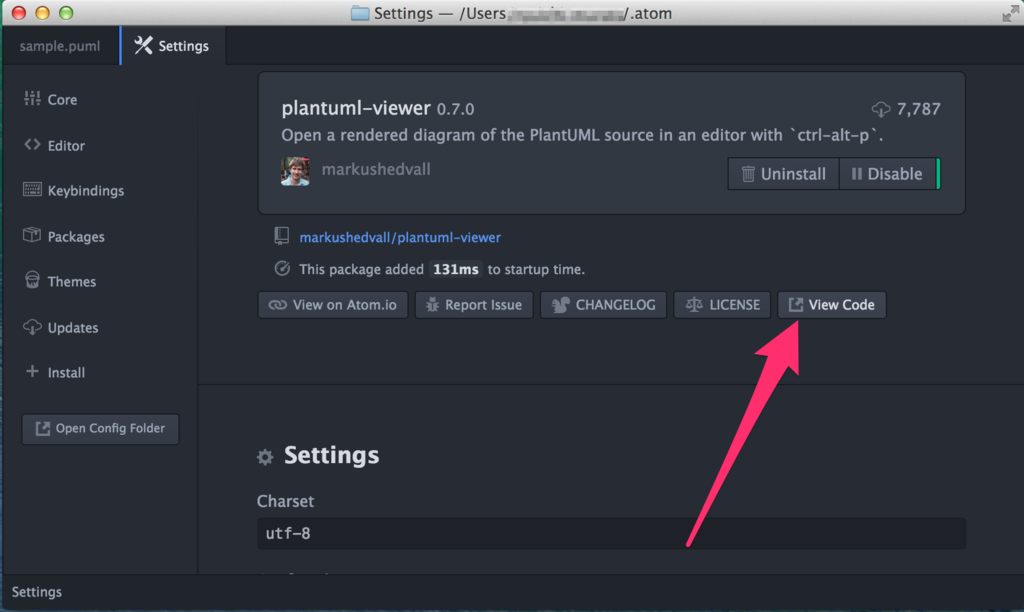
plantuml-viewerのsetting画面を開いてView Codeを押します
新規に画面が開くので
lib/plantuml-viewer-view.jsを開きます
liveプレビューする際に呼ばれる
updateImage()という関数の変わりとなる関数を作成します。
PlantumlViewerViewというfunction定義があるのでその中の一番下に追加ですね。
function PlantumlViewerView (editor) { // 省略 var updateImageTimerId = 0 function queueUpdate () { if (updateImageTimerId) return updateImageTimerId = setTimeout(function () { updateImage() updateImageTimerId = 0 }, 100) } }
lib/plantuml-viewer-view.js内に4カ所ほどupdateImage()がいる(201608現在)のでqueueUpdate()に置き換えます
// 省略 function PlantumlViewerView (editor) { ScrollView.call(this) // 省略 function attached () { disposables = new CompositeDisposable() //updateImage()を置き換え queueUpdate() if (atom.config.get('plantuml-viewer.liveUpdate')) { disposables.add(editor.getBuffer().onDidChange(function () { if (loading) { waitingToLoad = true return } //updateImage()を置き換え queueUpdate() })) // 省略 // あと2つくらいあるのでそっちも
これでめでたくliveプレビュー環境が整いました!!!
参考
- PlantUMLを自動変換してLiveプレビューしてくれるAtom拡張 PlantUML-Viewer がイイ!
- Atomプラグイン plantuml-viewer で大きなUMLを扱った場合の問題と対処法
おわり
参考記事をまんま参考にさせて頂きましたがやりたかったことができました!
pierre3のブログ さんに感謝感謝です\(^o^)/