はじめに
仕事でcircleciをなんとなーく使っていますが 使いこなしたくなったので改めて個人でもいろいろ試してみるメモです。
githubとの基本的な連携は以下に記載してますのでご参考ください 【CircleCI】CircleCI 2.0からはじめる個人での簡単なCI導入方法 - githubとの連携まで
アジェンダ
- Githubと連携する
- Slackへ通知する方法の簡単な説明
- SLackへ通知する - Incoming WebHooks
- Slackへ通知する - CircleCI
1. Githubと連携する
まず、githubにpush(pull request)して、
build結果をSlack通知する流れをものすごくはしょって説明します。

1〜4については、github<->CircleCIの基本的なci設定のため今回の通知そのものとは関係ありません。
という事で、今回は 5. CircleCIが結果をslackに通知 の部分についてになります。
補足
基本的なci設定
冒頭にも記載しましたが、基本的な連携については以下をご参考ください 【CircleCI】CircleCI 2.0からはじめる個人での簡単なCI導入方法 - githubとの連携まで
サンプルリポジトリ
今回は、pushするリポジトリとして以下を用意しました。
https://github.com/tweeeety/go-test-circleci-slack-sample
前準備
また、github<->circleCIでciを回すための基本的な連携は終わっている状態です

2. Slackへ通知する方法の簡単な説明
CircleCIからSlackへ通知する方法は以下の2通りあります(201804現在)
- Incoming WebHooksを使う
- CircleCIアプリを使う
どうやって通知するの?
両者、基本的に通知方法はほとんど変わりません。
基本的には以下のような仕組みです。
- Slackアプリ設定画面で
Web Webhook URLが発行される
- このとき通知先チャンネルも指定する
- CircleCIに
Web Webhook URLを登録する- CircleCIがbuild後に
Web Webhook URLに対して通知を送る
どうちがうの?
Slackに通知するという点においては、使ってみた感じほとんど違いはありません。
CircleCIアプリの方が、デフォルトでCircleCIからの通知だよというアイコンやらが設定されているのでめんどくさがり屋さんには良いと思います。
3. SLackへ通知する - Incoming WebHooks
簡単ではありますが、Incoming WebHooks での通知設定を参考程度に載せておきます。
Slack側での設定
https://<チーム名>.slack.com/apps を開きます

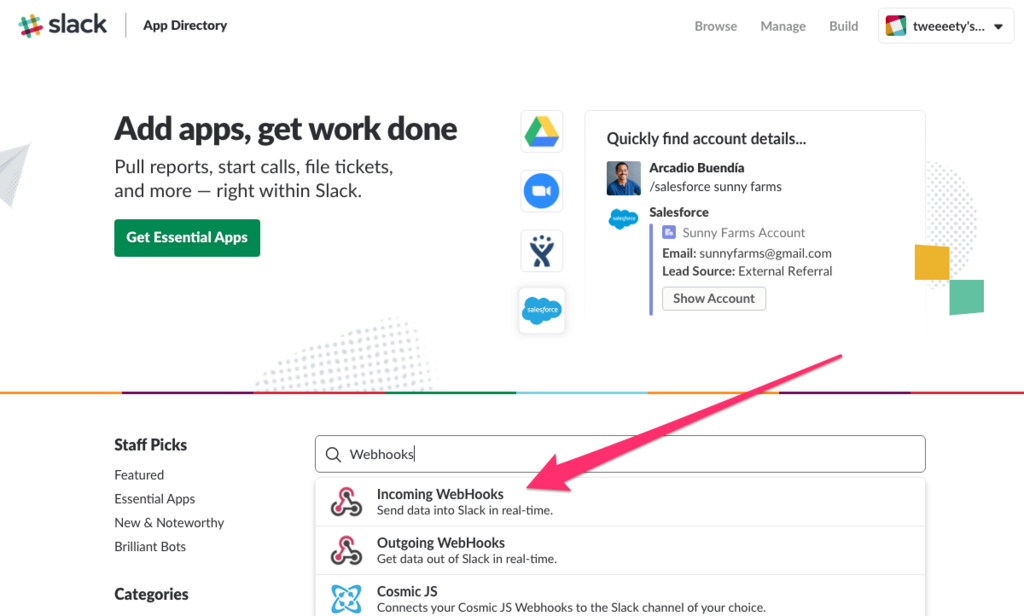
アプリの検索フォームにWebHooksなどをいれるとIncoming WebHooksが表示されるので選択します。

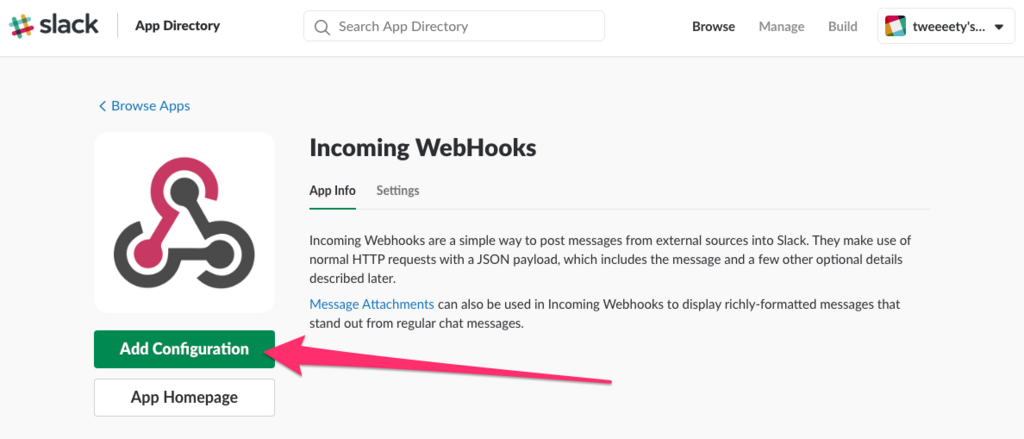
Incoming WebHooks画面にてAdd Configurationを選択します。

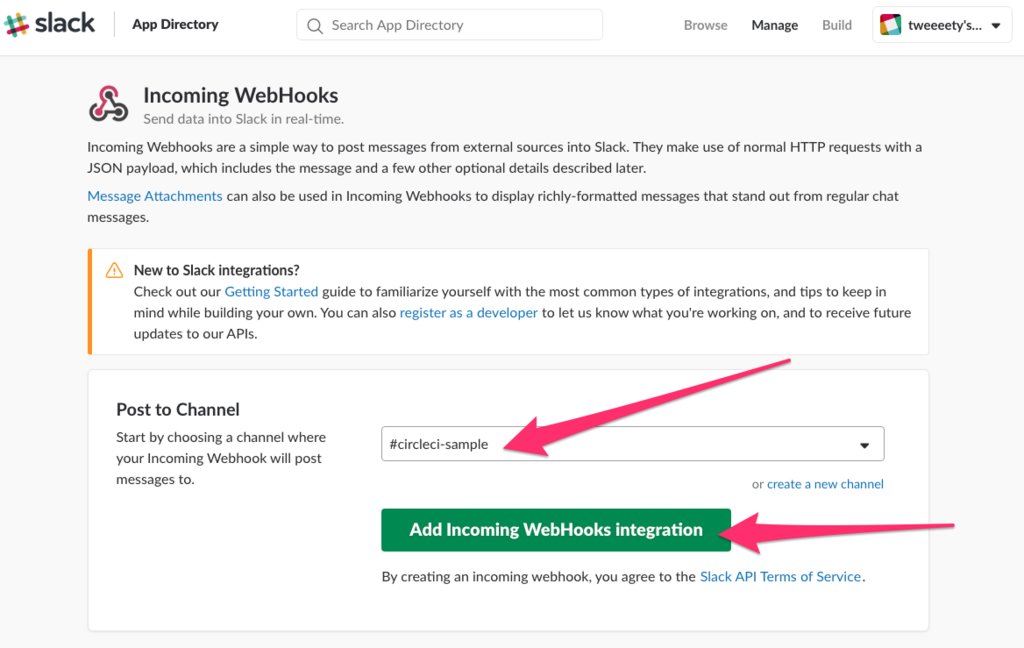
Incoming WebHooksの設定画面が開くので、
通知するチャンネルを選択してAdd Incoming WebHooks integrationを押します

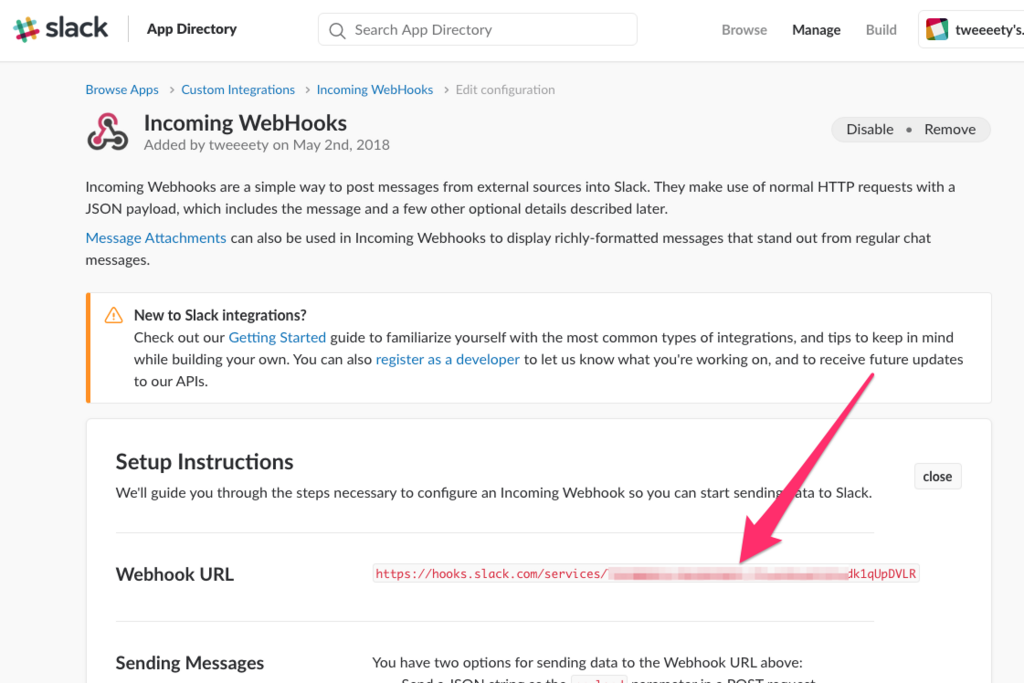
設定画面にて、Webhook URL が発行されます。
これを後で使うのでコピるなり画面を開いておくなりします。

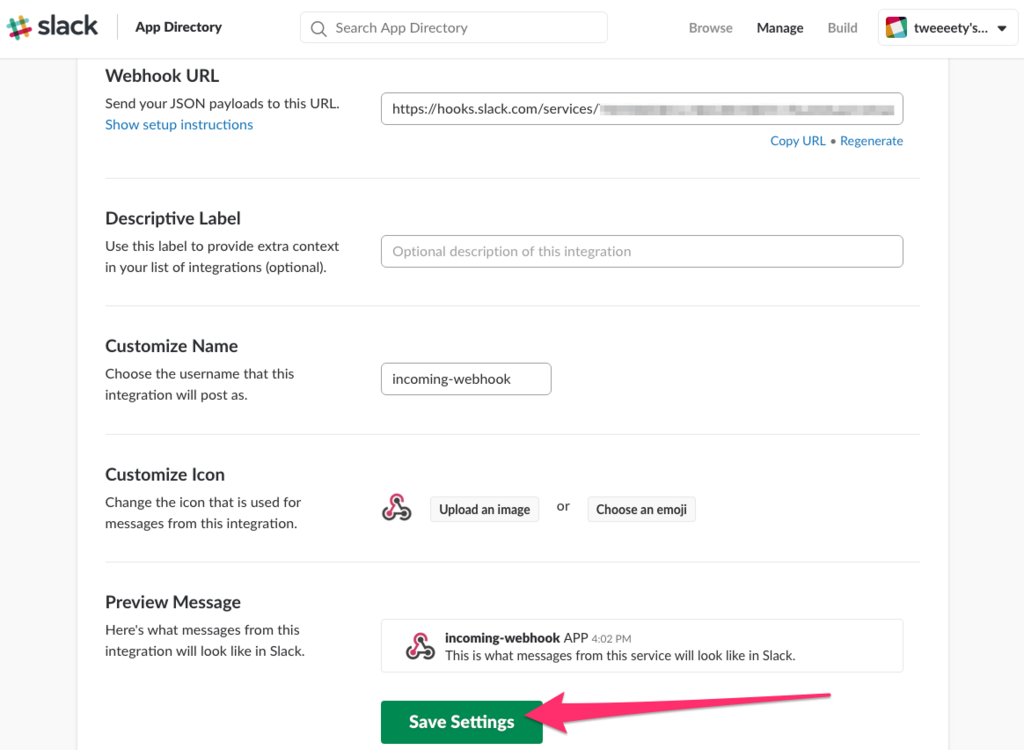
そのまま画面下にいってSave Settingで完了です。

CircleCI側での設定
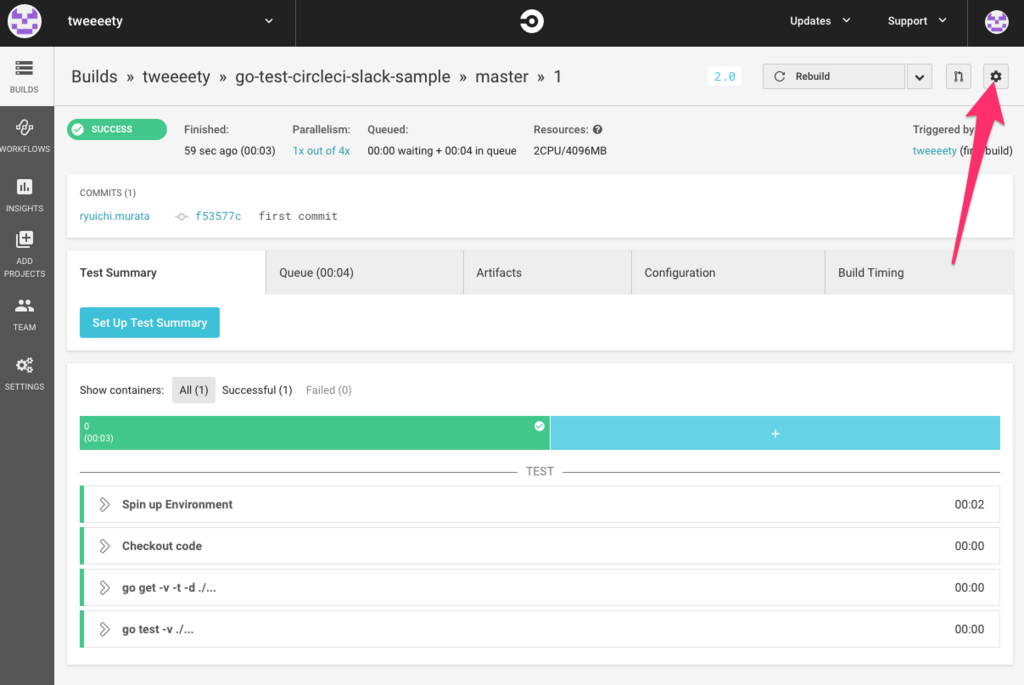
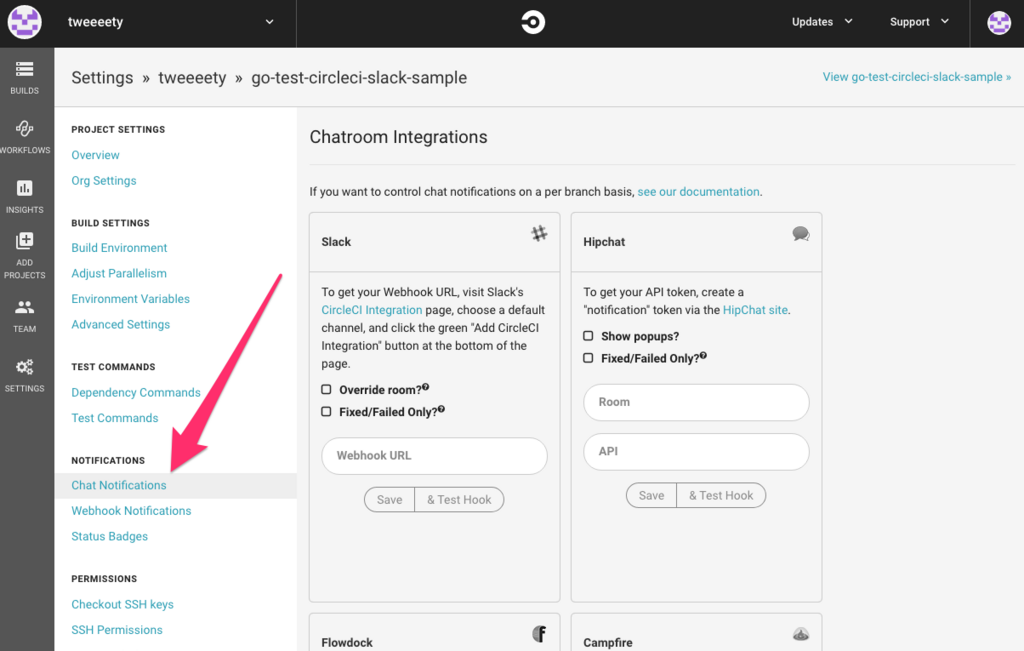
project(リポジトリ)のbuildページで設定的なアイコンをクリックして設定画面を開きます。

NOTIFICATIONS > Chat Notificationsを開きます

Slackの枠があるのでWebhook URLに
先ほど発行したsitaWebhook URLを入力してSaveします。

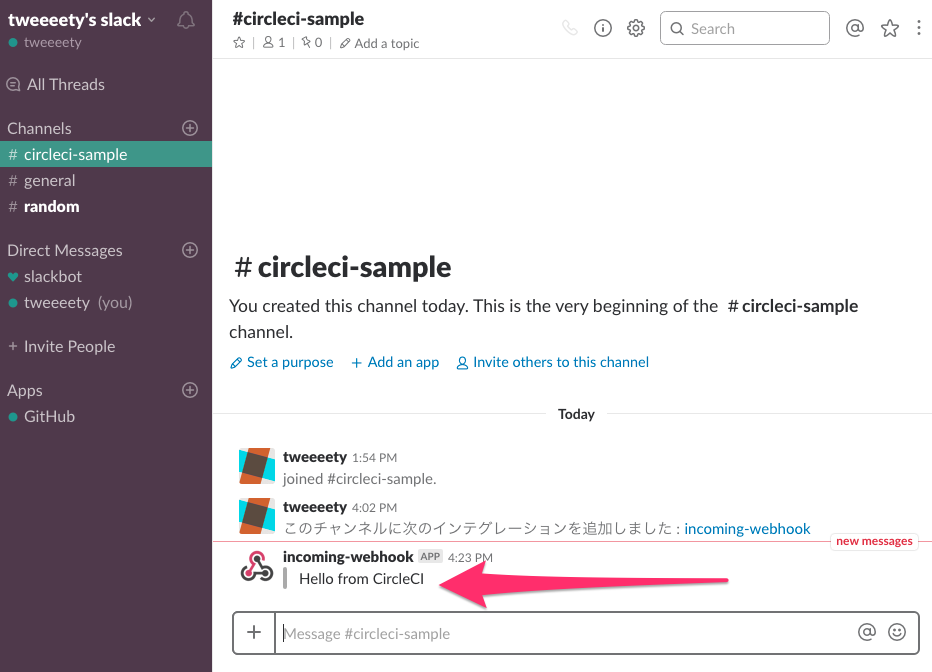
ためしに&Test Hookを押すと、Slack側にこんな感じで通知されると成功です。

pull requestを送ってみる
ローカル
ローカルで適当に修正してpush します
# 適当にブランチ切っておく $ git checkout -b notify-sample # 適当に修正してpush $ vi なにかしら適当に修正 $ git add . $ git commit -m 'notify sample pull request' $ git push origin notify-sample
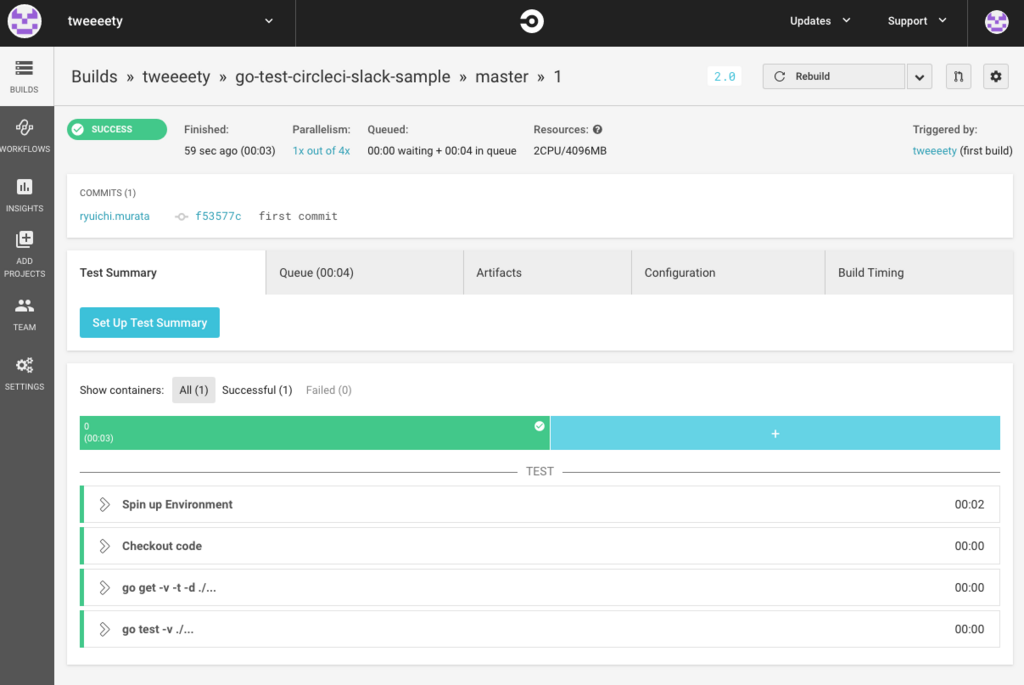
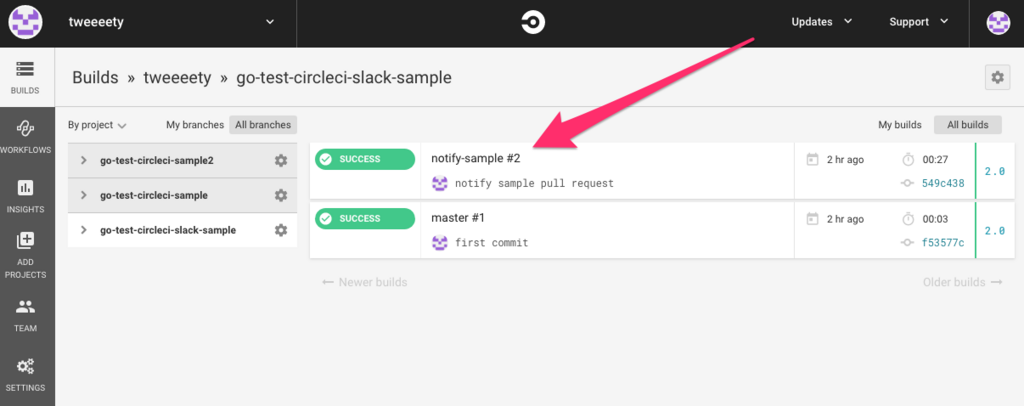
circleci
#2としてbuildが走ります

slack
buildが終わると通知されます

4. Slackへ通知する - CircleCI
全体的に基本的な流れはIncoming WebHooksと変わりありませんが、
Slack側のみ説明しておきます。
Slack側での設定
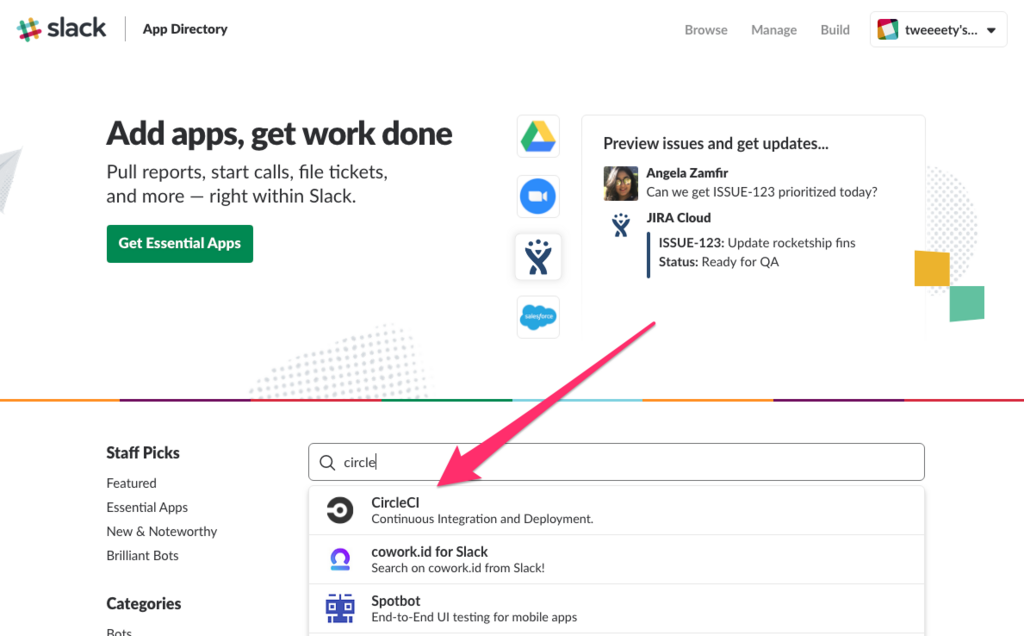
探すアプリをIncoming WebHooksではなくCircleCIで検索します。

CircleCIアプリが開くのでInstallを押します

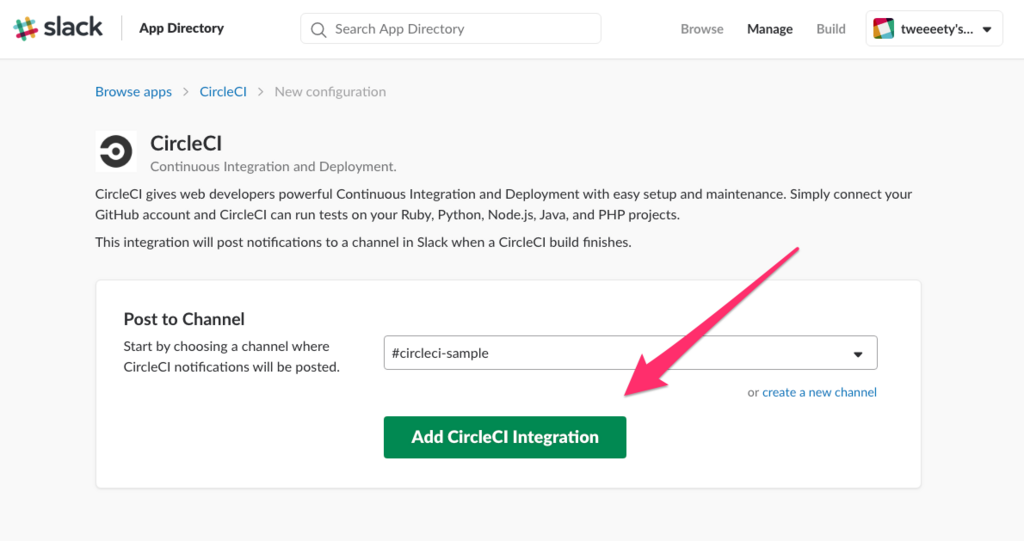
チャンネルを選択してAddCircleCI Integrationを押します

Incoming WebHooksと同様に
Webhook URLが発行されるのでSave Integrationを押して設定完了です。
CircleCI側での設定
CircleCI側については、Incoming WebHooksとまったく同じ手順です。
pull requestを送ってみる
これもIncoming WebHooksとまったく同様です。
おわり
SlackもCircleCIもWebから操作できるので楽チンです!
enjoy!\(^o^)/